YAPC2015に行った話
満を持して2日間チケットかったんですけど、1日のしかも午後からしかいってないので、もうちょい考えてから購入するべきだったと反省しております。だからトークも2つしか聞いてない。
Adventures in Refactoring - YAPC::Asia Tokyo 2015
https://s3.amazonaws.com/dinosaur/refactoring+-+yapc+2015.pdf
なぜリファクタリングするのか?
1.開発者のハッピーのため
2.開発者の教育のため
リファクタリングの評価は?
1.カバレッジ
2.減らした行数
3.性能向上
リファクタ前とリファクタ後のコードレベルでのA/Bテストみたいなことをするツールを使って計測する → github/scientist · GitHub
英語わからないので半分くらいしかわかってないけど多分こういう感じの話。正しいことを正しくやるためにいろいろ工夫してがんばろうという感じで、さすがGithubだなーという思った。
HTTP2 時代の Web - web over http2
mozaic.fmでおなじみのjxckさんのトーク。HTTP2はもうRFCとして公布されたので、いよいよ使うフェーズになりましたね。という感じの内容。
http://www.rfc-editor.org/rfc/rfc7540.txt → 日本語訳「http://summerwind.jp/docs/rfc7540/」
HTTP2を使うことで、Server Push、Cachのコントロール、Service Worcker、Httpsが(基本的に)必須、とかそういう風に変わっていくのよ。じゃあ対応するの?しないの?みたいな内容。
ブラウザ側はもう対応し始めているので、次はサーバー側。みんなサーバーの実装をし始めている。有名どころではnginxが2015年中には対応したい的なことを表明しているらしい。
所感
冒頭に書いたけど、2日チケット買ったのに実質半日分しか享受できなかったので、ちゃんと考えてから買うべきだった。でも一番聞きたかったjxckさんの話聞けたのでよかった。あとrebuildリスナーとしては、歴代なんちゃらのトークできていたらしいmiyagawaさんを目撃したのがラッキー感あった。あれが生miyagawaか…!!!みたいな感じ。なんか勝手に長身だと思い込んでたけど違った。
あと、ベストトーク賞が、Http2の話2つきてしまいどうなるんだーってところで、Perlの話が1位になっていたのは大円団感があって非常によかった。終わりよければすべてよし。
実は去年行った後で、ヤプシーの内輪ノリ感をディスる感想を一言書いたんだけど、今回はなんかそういう雰囲気を極力排除しようとしている気がした。気がしただけでほんとのところはわからない。その記事は.pmリファラーで読まれていたので、一意見として届いていたのかもしれない。
コミュニティーを古参が壊す、というのは万事においての真実なので、YAPC::Asiaとしては一旦クローズするのは、そこらへんを見越してなのかなーとか邪推していた。ユーザーベースなのに大きくなりすぎて大変そう、というのは外から見ていて感じていたし。
言うには言ったけど、ヤプシーが面白い面白くないかでいったら確実に面白いものだったとは思っている。何はともあれ、立ち上げや運営に関わったり盛り上げたりした人達へ、おつかれさまでした、ありがとうございました。という気持ちでいっぱいなのです。
すでにあるWebサービスをElectronを使ってネイティブアプリのように見せるやり方
Electron触って全く意味がわからなかったので手順を残す
Electronでアプリケーションを作ってみよう - Qiita
環境の作成と配布用パッケージングについてはこれを読む
ElectronでChatworkをデスクトップアプリ化 (Webview + badge) - Qiita
中身を表示するやりかたはこれを読む
流れ
・npm -g install electron-prebuilt する
・中身を書く
・表示したいWebはwebviewタグを使って表示する
・npm -g install asar する
・asar pack . ~/tmp/app.asarする
・Electronのディストリビュートをダウンロードしてapp.asarを設置する
・Electronのディストリビュートの名前を変えたりしてから、配布する。
配布するときにどうやるかとかはここにかいてある
electron/application-distribution.md at master · atom/electron · GitHub
Ubuntu+nginx+uwsgiのサーバーに、CicleCIを通したGithubプロジェクトをデプロイできるようにした話
Githubで管理しているflaskアプリを、CicleCiでグリーンになったら、Ubuntu+nginx+uwsgiのVPSサーバーにデプロイできるようにしました。
お遊びアプリ作るときのバックエンド用にさらっとアプリ置ける場所欲しいよね、と思って用意したものです。
使用したバージョン
Ubuntu 14.04.2 LTS
nginx/1.4.6
uwsgi 2.0.10
ansible 1.9.1
Vagrant 1.7.2(手元でテストするときに使った
実現するワークフロー
この結果以下の様なワークフローになります。
2.ansibleのスクリプトを使用し、プロビジョニングする。(ここでUbuntu+nginx+uwsgiのサーバーが完成
3.releace/*ブランチを作成しgithubにpushする
4.CicleCIのテストが動く。
5.グリーンであれば、2のサーバーにデプロイされる。(ここでアプリのデプロイが完了
6.http://arvelt.net/hello-flask でHello World!が表示される(複サブディレクトリを使用できるようにしました。
7.アップデートする場合は3から実施する。
仕組み
2要素にわけて構成しました。
1.サーバーを整えるansibleスクリプト(arvelt/simple-python-api-server-ansible-book · GitHub
表でnginxが振り分けて、うらでuwsgiが動くようになっています。uwsgiを選択したのは、バックエンドはpythonで作る予定だからです。
最初はansible-galaxyをなるべく使おうと思っていましたが、動かしてもあっちこっちの設定が知らないままにされているというようなことになってしまい、返ってハマりがちでした。結局最小の設定を自分で仕込むでいます。
nginxとuwsgiをつなぐ箇所が何度もつまり続けました。unixソケットファイルというのを使うのがよいらしいのですが、どうにもうまくいかないのでポートを使用するようにしています。
2.CicleCI用の設定ファイルを持ったGithubプロジェクト(arvelt/hello-flask · GitHub
このワークフローの構造を作るため取り組みなので、flaskを使用したhello-worldアプリです。cicleCI上でテストを実行しますが、cicle ciはデプロイの設定をすることができます。HerokuやAWSは元から用意されていますが、それ以外にも任意のスクリプトを実行させることができます。
私はデプロイスクリプトとしてansibleコマンドを指定することで、githubからcloneさせてデプロイできるようにしました。
cicle ciから別のサーバーにデプロイするために、CicleCIのProjectSettingからsshの秘密鍵や環境変数を登録できるようになっています。ansibleには変数で受け取るようにしておけばそれらの値を使うことができます。
特にsudoするときのパスワードをどう渡すかは大変苦慮しました。スクリプトではask-sudo-passは使えないからです。ansible-sudo-passwordという値があることに気づいてからは、いかにしてそれに渡すかということに腐心しました。なんとかうまくいってよかったです。
所感
今回はVPSにデプロイできるようにしていますが、これは例えば、リリースブランチにpushするたびにAWSで新規インスタンスを作成して、その上にデプロイする、という様なことも簡単にできます。ここらへんはプロビジョニングツールを使った利点です。
データベース周りがないのですが、今回はそこまでいけずに力尽きたというのがあります。実務で使うものでもないので、MongoDBなどを選択して環境にするかもしれません。
これらのプロビジョニングツールを試したい場合、Vagrantを使用するのが非常に有効です。手元で作っては壊しを何度も繰り返せます。VPSもそれ自体はよいですが、なにぶん外部に公開されていますので、あまりおかしなことはできないというのもあります。
ところでこの仕組は私が考えたものではなく、先人がやっていたことを改めて手元でやってみたという確認です。大本はそちらのほうをごらんください。
GitHub 時代のデプロイ戦略 - naoyaのはてなダイアリー
ダンジョン生成プログラムを作ってPyPiに登録した話
https://pypi.python.org/pypi/dungeon-generator
しました。
https://github.com/arvelt/dungeon-generator
リポジトリはここで。Demoみたら雰囲気はわかると思います。
目次
- 背景
- エンジニアリング
- アルゴリズム
背景
Unityでローグライクのゲームを作ろうとしているのですが、ダンジョン生成というのがよくわからないのでとりあえず手元で試そうと思ってPythonで作りました。
せっかく作ったのでpipyに登録しました。
SphinxでPythonのdocstringを生成させたり、それをgithub-pageに登録させたり、テスト書いてみたりといった、エンジニアリング的に試してみたかったこともついでに試しました。
その辺のことを書きます。
エンジニアリング
1.Sphinxでdocstringを生成する
Sphinxを使ってみたかったので使ってみました。まず試したところはここに書きました。http://qiita.com/Arvelt/items/45428c5f9661cec3f513
その後実際にこのリポジトリに適用しドキュメントの生成をするようにしました。
2.Sphinxで生成したドキュメントをGithub-pageにする
それもできれば自動で。これうまくいってるかちょっと怪しいんですが、なんとかできたように思います。
masterのあるディレクトリにgithub-pageブランチのsubmoduleを作るということをしています。
このへんが参考になりました。ありがとうございます。
github のプロジェクトにSphinxドキュメントを良さげな感じにおきたい 其の一 - Study08.net 対シンバシ殲滅用人型機動兵器
github のプロジェクトにSphinxドキュメントを良さげな感じにおきたい 其の二 - Study08.net 対シンバシ殲滅用人型機動兵器
3.PyPiに登録
こういうのは決まりきった手順だと思いますが、知らないとなにからやったらいいのかわからないという系の話です。しかもPythonはパッケージ管理周りが非常にややこしいです。
このへんが参考になりました。ありがとうございます。
今どきのPythonのライブラリ自作からPyPIへの登録 - Qiita
アルゴリズム
せっかくなのでどのように作っているかを書きます。
ダンジョン生成のアルゴリズムは調べると色々とでてきます。
いちばんわかりやすかったのはここです。最初はこれのクローンみたいなものを作ろうとしていました。しかし、二次配列を作ってそこにいろいろやっていく、というアプローチがどうしてもうまく実装できずに失敗してしまいました。
なので全部自分で考えることにしました。アプローチも変えて、ダンジョンのマス目を区切って色々やっていくのではなく、先に部屋クラスや道クラスがマス目をそれぞれ保持して、最後にマスの順に束ねていく、というやり方にしました。
もしかしたら遅いかもと思っていたのですが、実際動かしてみたところそれほど遅さを感じることはなかったので、Unity上でのこの実装を使おうと考えています。 せっかく独自の実装をしたので紹介しようと思います。
おおまかには以下の流れです。
1.部屋を作る。
2.部屋の場所を探す。
3.道を通す。
4.調整する。
例を挙げながら詳しく見ていきます。
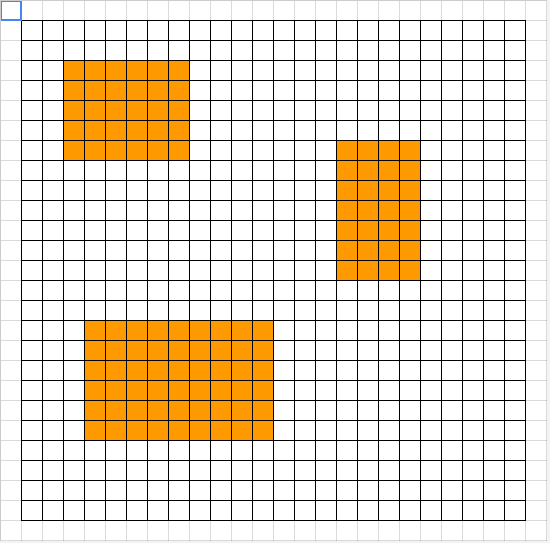
1.部屋を作る
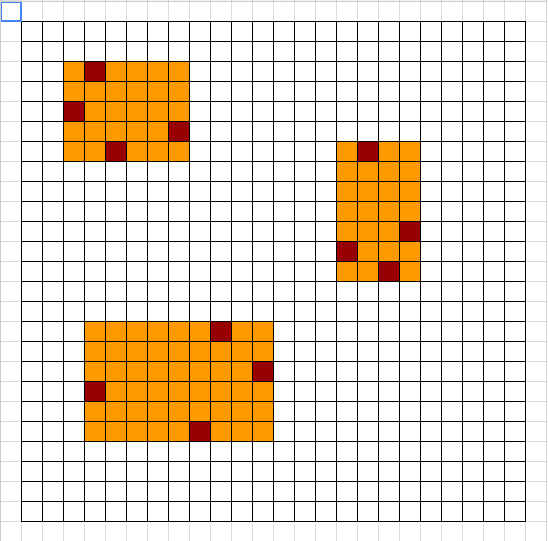
2.部屋にドアを決める
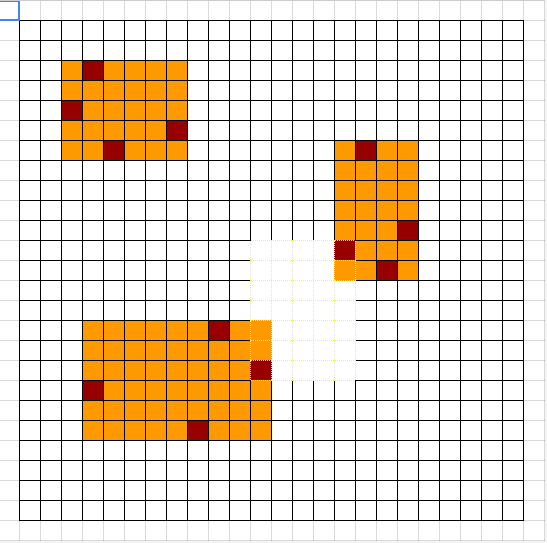
3.部屋の場所を探す
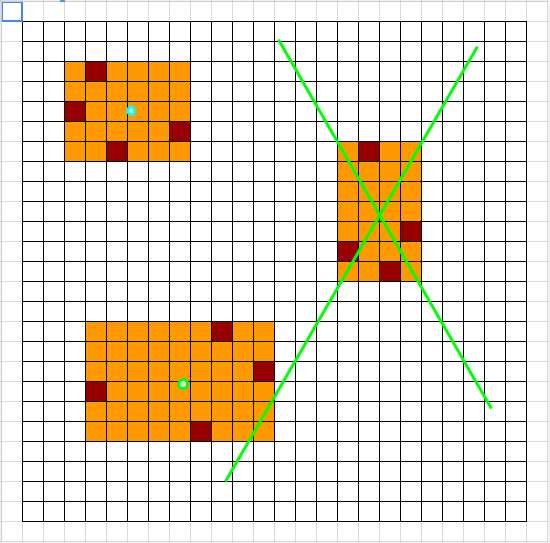
ある部屋を基準にした場合、他の部屋が東西南北のどの方向にあるかを調べます。
この例だと、基準にしている部屋の西に部屋が2つあるということがわかります。
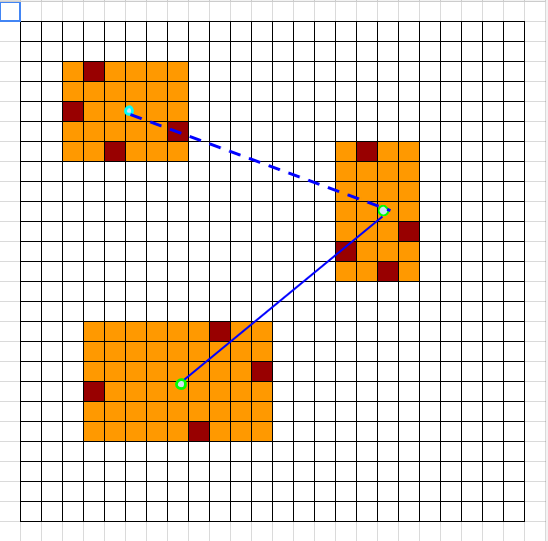
4.最短距離の部屋を探す
同じ方向に複数の部屋がある場合は1つに絞ります。最短距離の部屋を選ぶという仕様にしました。
この例だと実線で示した部屋の方が近いのでそちらが選ばれます。
5.ドアのペアを作る
6.3と4と5をすべての部屋に対して行う
これで全ての部屋がどの方向に対して道を作っていくかがわかります。
またこの際に同じドアを逆から見た組み合わせができてしまうのでそれは省いておきます。
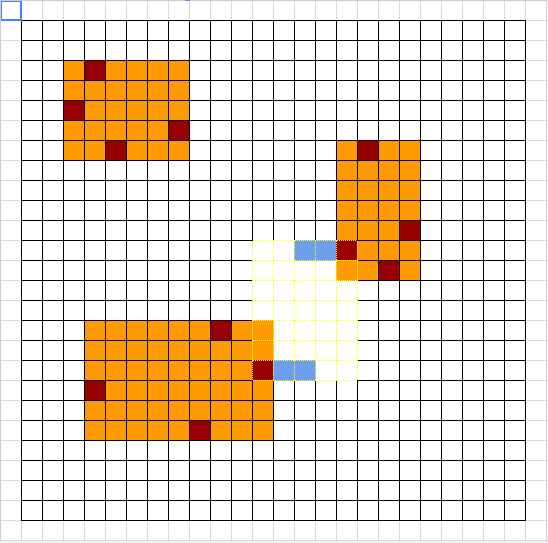
7.道を伸ばす
5の時点で道が縦に伸びるか横に伸びるかは決められるので、部屋の方向に向かってお互いに道を伸ばします。
8.道をつなぐ
縦に伸ばしている場合は横、横に伸ばしている場合は縦、がそろったらそちらの方向にも道を伸ばします。これで道がつながります。
9.8を全てのドアの組み合わせに対して行う
これで全ての部屋がつながります。
またこの時に、部屋を横切ってしまうような道、部屋に隣接してしまう道、は作らないようにしています。
10.調整する
9で道を作らないパターンもあるので、孤立する部屋が発生します。
そのような部屋は削除してしまいます。
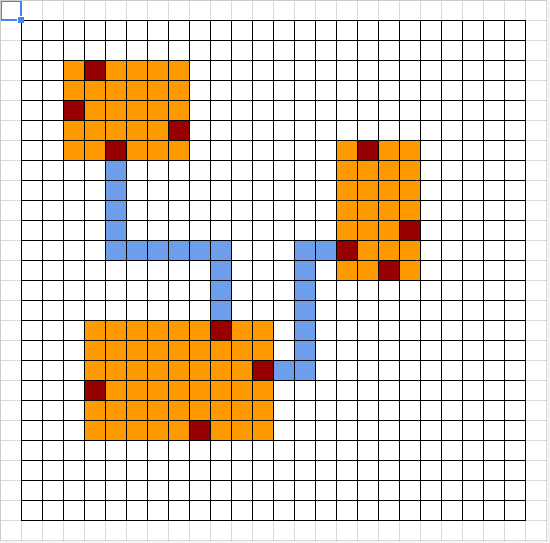
11.完成形
この例だとこのような完成形になります。
以上です。
これをUnityに移してからが私のゲーム作りのスタートなのでがんばりたいと思います。
sphinxでpythonのdocstringを生成する話
を書いた。
Python - Sphinx入門。Sphinxでdocstringの生成 - Qiita
今pythonで書いてるコードがあって、そのドキュメント用意しょうと思ったけどなかなかうまくできなくて困ってました。モジュールをインポートするとこがわからなくてつまっていたのですが、やっとこ解決したので書きました。
How Google Worksを読んでのメモ
所感
非常におもしろい。今まで漏れ聞こえていたGoogleの仕事のやり方だとかを、1つのものとして読み取ることができる。優秀な人材を揃え、彼らに自由と権限を与える。言葉にするとただそれだけのことが、実際にやるとどれほど難しいことか。それを実現するためににいかにして取り組んできたかを読むことができる。
これと「小さなチーム大きな仕事」も合わせて読むとかなり意識が高まってやってやるぜっていう気持ちになるのでそちらもおすすめである。
内容のメモ
文化について
・スマートクリエイティブ。彼らはコンセプトを考えるだけではなく実行力がある。プロダクトを作ることができる。専門性とビジネススキルと想像力を持ち合わせた人材。
・責任と自由を与える
・チームは小さく
戦略について
・楽しさとはイノベーティブと同じであり、許されることの境界が広いのが重要
・イノベーティブな技術的アイデアを見つける方法の1つは、組み合わせることだ。もう1つは小さな問題の解決策を、スケールさせることだ。
・問題を新しい方法で解決し急速に成長して拡大できるプロダクト。それを有する企業は成功できる。
人材について
・情熱のある人間はそれを表にださない。本人が興味あることを話させてみると人となりがつかみやすくなる。
・知力だけではなく変化に対応できる人物を採用するべきである。過去の失敗、直近の重大な現象を振り返ってもらいそれについて話してもらおう。
・面接スキルは誰しもに必要なスキルだ。経験はそこから何を学んだかとセットで聞き出すのもよいだろう。
・キャリアを考えるのなら、一番はじめにどの業界かを選ぶかが大事だ。企業の選択はその次にくる。
意思決定について
・正しい意思決定には、正しい選択をすることだけでなく、そのプロセス、タイミング、実行手段についても重要だ。
・幹部が身に付けるべきスキルは、自ら決定する問題と、部下に任せるべき問題を見分ける能力だ。意思決定の回数は少ない方がよい。
コミュニケーションについて
・情報は、法律あるいは規制で禁じられているごくわずかな事柄をのぞきすべて共有する
イノベーションについて
・グーグルとアップルは「コントロール」に対する考え方が違う。しかし消費者にとって最高のユーザー・エクスペリエンスを生み出したいということは共通している
・急速に成長しており競合がひしめく市場ではイノベーションが起きやすい。巨大な市場と、新しい技術がそれを生み出す。
・ユーザーに焦点を絞れば、利益は後からついてくる。
・発想は大きくする。スケールの大きい問題として捉え直すことで新しい考え方へたどり着く。
・20%ルールとは、時間のことではなく自由な裁量のことを意味する。重要なのはそこから学びが生まれることだ。
・世に出してから手直しする。そのプロセスを最も早く繰り返す企業が勝つ。しかし、それはあとで改善することを前提に質の低いプロダクトをだしてもいいという考え方ではない。
・これまでの投資額に関わらずに、失敗は失敗と判断することは何よりも重要。
未来について
・自分たちの事業で聞かれたら最も嫌な質問を問い掛け合う。何が起こりえるのかという想像力を働かせる。

How Google Works (ハウ・グーグル・ワークス) ―私たちの働き方とマネジメント
- 作者: エリック・シュミット,ジョナサン・ローゼンバーグ,アラン・イーグル,ラリー・ペイジ,土方奈美
- 出版社/メーカー: 日本経済新聞出版社
- 発売日: 2014/10/09
- メディア: 単行本
- この商品を含むブログ (9件) を見る
2014年を振り返って
・前年度にたてた目標
勉強ってことなので、上から下まで全部自分で1つ、Paas使ったのが1つ、ライブラリが1つ。みたいに形態の違うものにそれぞれ挑戦したいですね。
それと、退職しました記事書いたらホッテントリ入りしてしまいましたので、SIerからWebに転職したよアフターもぜひ書きたいです。8月頃に。
・今年やったこと
1月。ステートフルJavascriptを読んで色々やっていた。Unityを触った。母艦のPCをWindows8にした。pythonでアップローダみたいなの書いた。
2月。デブサミに行った。
3月。three.jsを触った。ドラクエモンスターズ2やった。
4月。パーフェクトpython読んで、pythonさわってた。ダクソ2やってた。
5月。js、node、でtodoアプリを作ってみた。
6月。Dojo tool kitの勉強してた。
7月。DirectXの勉強を始めた。最新のDirectXでは機能が多すぎて死ぬので9の環境を作ってやった。マインクラフトやった。
8月。転職一年後の記事を書いた。
9月。YAPCにいった。Pyconにいった。ダクソ2のDLCやってた。
10月。Ansible触った。モンハンやってた。
11月。TESOやってた。サバゲやった。
12月。ドラクエ10やってた。
・目標を達成したか?
上から下までを1つ→×、Paasを使ったのが1つ→◯、ライブラリが1つ→×、転職一年後の記事を書く→◯。
nodeで書いたみたものと、転職後の記事を書くのは達成しましたが、それ以外はやっていませんね。今になって思うと私のスキルセットと時流を考えると上から下までを用意することはあまりためになるとは思えないですね。でもライブラリ組むのはやっておくべきでした。
・所感
私のスキルセットはフロントに寄り初めています。その方向を伸ばすことで考えます。そのためには下から上まで一気に把握することよりも、Paasの使い方を理解する方が私のためになるとも思います。またデザインやユースケース設計のことも視野にいれなければいけないなと思いました。その作ったものを正しくするための品質とは? 転職アフターで書いたようにいかにして良い物を作るのか、の部分に注力していきたいように思います。そろそろ何をやらないかということを決めないと行けない時期に来たように思いました。
あとゲーム作ることと東方漫画を書くことを始めたいです。それはなんというか人生の目標というか生きる目的というかそれをやりきったのなら死んでもいいとかそういうレベルでの夢なのですが、あまりにもなにもやってなさすすぎて、したことのない恋にこがれつづけるために本気で愛さないみたいな本末転倒になりつつあるので。ちゃんと始めようかと。
いろいろ諦めてUnityとかのレベルデザインツールを使うことでとにかく完成させる方向と、DirectXや3D数学の勉強をして裏のことをちゃんと知るという方向があります。あとイラストの真似事はしても漫画となるとさっぱりわからないのでそういうのを勉強をするということがあります。
・来年の目標
Paasで何か1つ作る。ライブラリのようなものを1つ作る。フロントエンドに関する潮流を追いかける。品質管理に関する学習をする。扱う対象について。Javascriptとcss、それらを扱うフレームワーク。Google製品全般、pythonとそれらを扱うフレームワーク。このへんを深めていきたいと思います。
趣味の目標としては、Unityを触って1品ゲームを作ること。DirectXを触って3Dへの造形を深めること。漫画の練習をすること。